How To Set Samesite Cookie Attribute
Cookies, which are used for authentication and the maintenance of sessions, tin can be secured by setting attributes. Auth0 uses cookies for the following:
-
OIDC Enterprise with
form_post -
SAML HTTP-Post Bounden
-
Web message (aka
checkSession)
SameSite attributes
You can add SameSite cookie attributes in the gear up-cookie HTTP response header to restricts browser behavior. It may preclude the browser from sending the cookie'south key=value pair based on the type of interaction that triggered the HTTP request.
Accepted aspect values are every bit follows:
| Attribute | Description |
|---|---|
strict | Send the cookie if the user is navigating inside the website origin bounds |
lax | Transport the cookie if the user is navigating betwixt domains but not for 3rd party contexts (iframes or posts) |
none | Transport the cookie with requests crossing the website origin bounds. Unless other weather condition are present (i.e., third-party cookies are blocked), exercise not ship the cookie. |
Some of the cookie attributes you may be familiar with include:
| Attribute | Clarification |
|---|---|
httpOnly | Allows a cookie to be sent but with HTTP requests; not readable using Javascript's certificate.cookie |
secure | Allows the browser to send the cookie only to a secure context; whether the context is considered secure or non is browser-dependent, merely this typically requires the use of HTTPS |
max-age / expires | Controls whether the cookie is a session cookie (east.g., dropped when your browser terminates its session) or persistent (e.thou., the cookie persists across the browser session) |
The browser, upon receipt, parses the headers and updates its cookie jar accordingly.
Browser cookie changes
As of February 2022, Google Chrome v80 changed the mode information technology handles cookies. Auth0 implemented the post-obit changes in the fashion it handles cookies:
-
Cookies without the
SameSiteaspect gear up volition be prepare tolax -
Cookies with
SameSite=nonemust be secured; otherwise they cannot be saved in the browser's cookie jar
The goal of these changes is to meliorate security and help mitigate CSRF attacks.
These changes affect the post-obit cookies:
-
auth0(handles user sessions) -
auth0-mf(handles information relevant to multi-factor authentication) -
did(the identifier for a device/user amanuensis)
For these cookies, Auth0 will:
-
Fix the
SameSiteattribute tonone, with the cookie requiring the use of HTTPS (regardless of environs) -
Set fallback cookies in the event that a legacy browser does not support
SameSiteexistence set toNone. These fallback cookies areauth0_compat,auth0-mf_compatanddid_compat
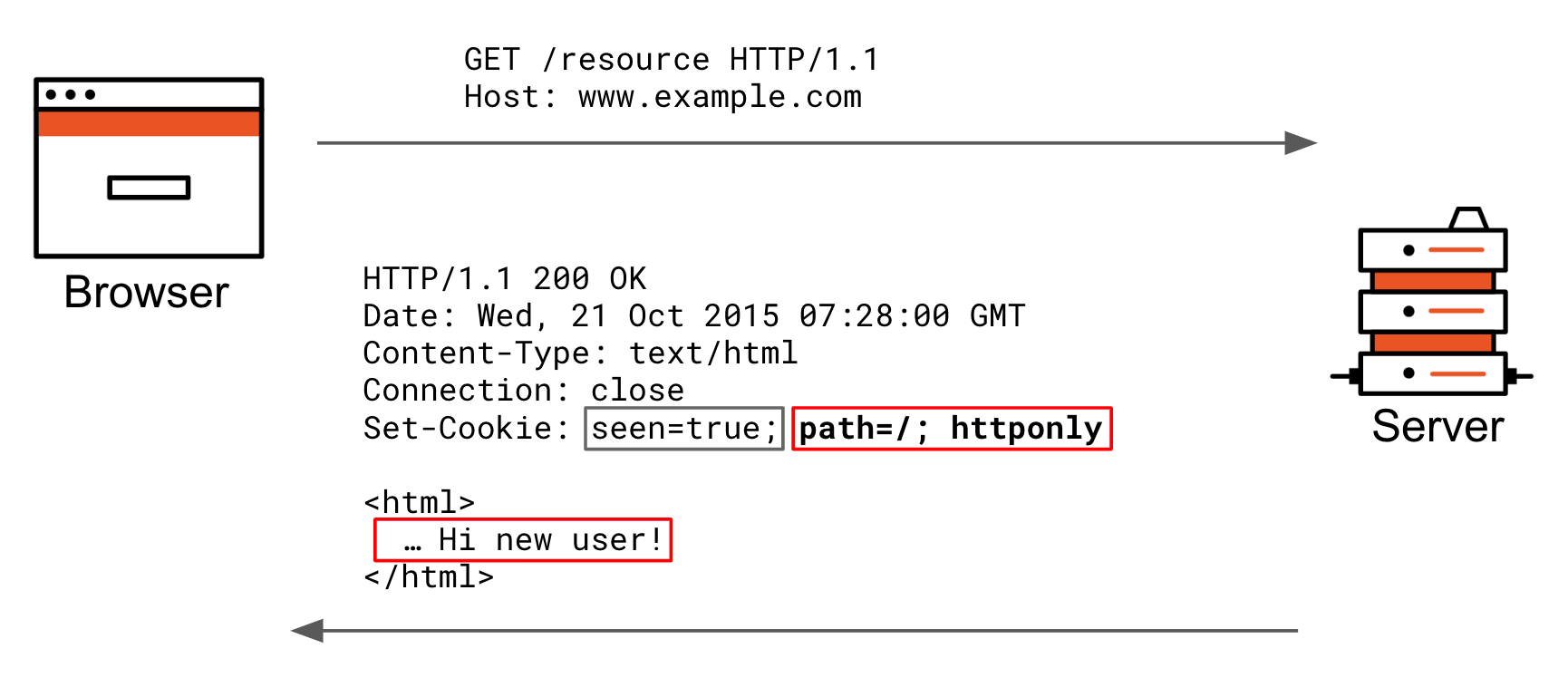
The diagram below shows what happens during a fresh interaction. The finish user requests a page not previously visited. The server changes the manner it renders when the visitor returns and sets a seen cookie. The grey part of the set-cookie header is the actual cookie key=value. The red portion are the cookie attributes the browser stores in the cookie jar to decide later on if it should include the cookie key+value pair in requests.

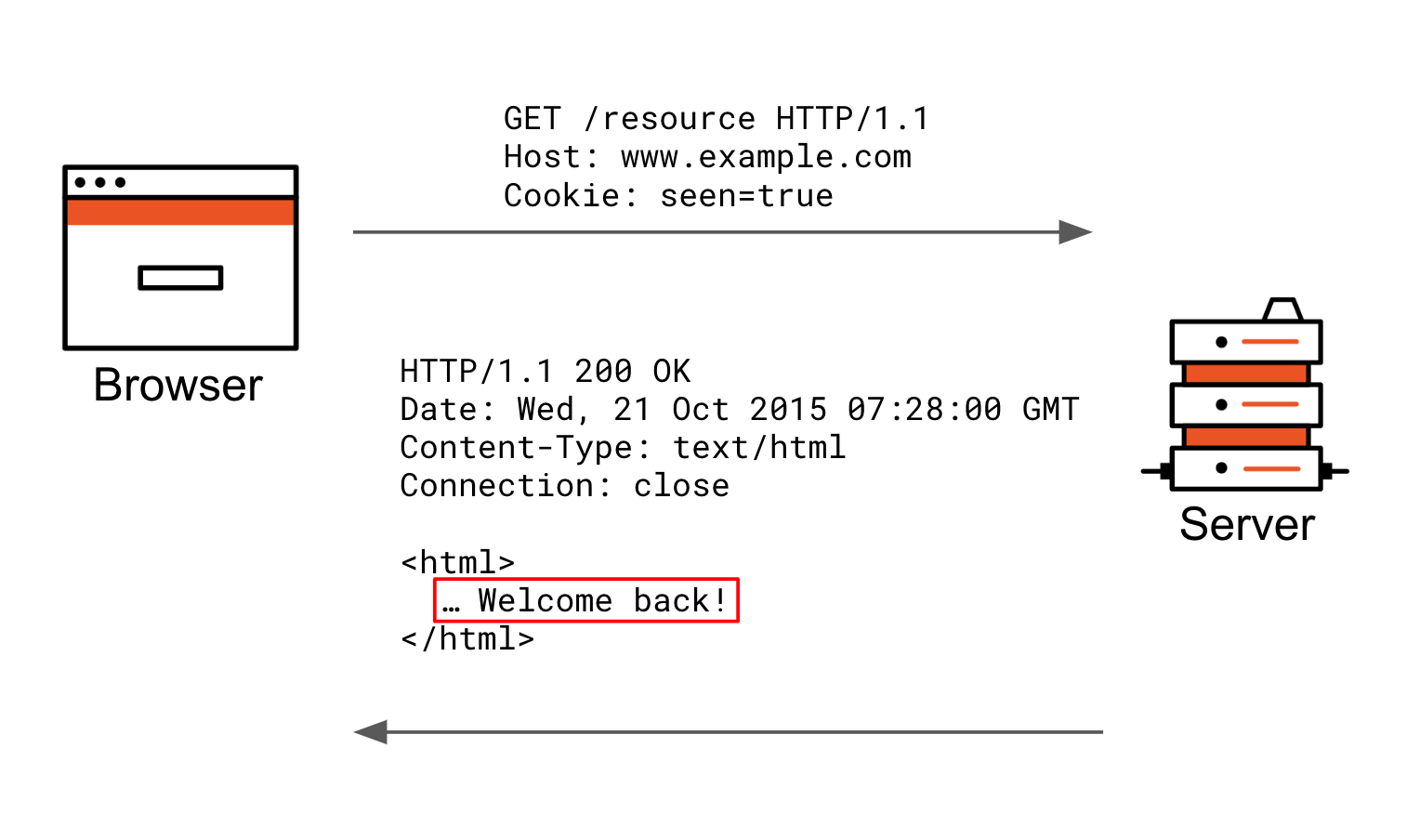
The following diagram shows what happens if you brand the aforementioned request using the aforementioned browsing session. The request goes to the same server, and considering the cookie attributes don't prohibit the seen cookie to be sent, it is automatically included as a cookie header in the asking. The server will now reply differently based on the fact that it received this cookie.

Features affected
The tabular array below shows how the SameSite attribute changes may affect your apps.
| App Beliefs | Affected by Change |
|---|---|
Cookies set as sameSite=none when the website is not https:// | Yep |
Cookies don't accept explicit sameSite attribute value set and are required in a cross-origin context (such every bit HTTP form_post, embedding an iframe) | Yes |
| Native apps (everything not cookies + web based) | No (M2M) |
Already setting an explicit sameSite cookie attribute value | No |
| Unlike subdomain on the same eTLD+1 (app is on the same eTLD+1 as the custom domain Auth0 tenant) | Potentially |
If y'all are using a web app with sessions (e.g. for saving user preferences, shopping carts, etc.), and yous let users to sign in using identity providers such every bit Google, Github, or Auth0, and so y'all rely on cookies to accomplish that functionality. There are browser cookie behavior changes that may break the user experience. Google Chrome, for example, is the start browser vendor to scroll out a change that might not exist compatible with your web awarding.
Yous may notice that the Google Chrome and Microsoft Edge specs for setting SameSite to undefined has inverse from SameSite defaulting to none to lax instead.
For example, let's say you build a new UI and have several services that you proxy to via an Auth0 gateway. At this gateway, you create a cookie session. If you make a cross-origin request, yous may see this warning in the Javascript console:
A cookie associated with a cantankerous-site resource (URL) was gear up without the SameSite aspect. A time to come release of Chrome will only evangelize cookies with cantankerous-site requests if they are set with SameSite=None and Secure. Y'all tin review cookies in developer tools under Application>Storage>Cookies and come across more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032
Actions you demand to have
To prepare for this modify, you should:
-
Review the list of unsupported browsers.
-
Fix your application to employ
SameSite=noneif it usesresponse_mode=form_postwhen interacting with Auth0 (note that Chrome makes no exceptions, even forlocalhost) -
Set your cookie equally secure if its
SameSiteattribute equalsNone.Otherwise, it will be rejected by the browser. If yous use HTTP for your Callback URLs, these will break if you use such cookies for binding the authorization request state/nonce. Therefore, you must either use HTTPS or readySameSite=lax
Source: https://auth0.com/docs/manage-users/cookies/samesite-cookie-attribute-changes

0 Response to "How To Set Samesite Cookie Attribute"
Post a Comment